CSS tools merupakan komponen yang esensial untuk pengembang web karena mereka bertindak seperti semacam lampu ajaib yang dapat mempermudah pekerjaan di tangan. Kebanyakan alat pengembangan mampu menghemat waktu yang ada untuk membantu pengembang membuat website yang stylish, fungsional dan dioptimalkan dengan beberapa shortcut.
CSS dan tools generator tersedia dalam jumlah besar sehingga pengembang dapat memilih dari berbagai jenis tipe generator tools yang dapat membantu agar proyek mereka menjadi lebih baik. Berikut adalah kumpulan sekitar 50 tools CSS dan generatornya. Semoga bermanfaat.. :D
CSS Colors Tools
Color Scheme DesignerUltimate CSS Gradient Generator
Membantu Anda membuat warna warna gradient yang indah.
CSS Color Codes
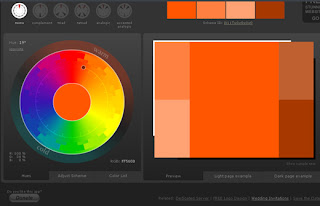
Colors Pallete Generator
Ini adalah alat yang ampuh yang menghasilkan palet warna berasal dari warna primer dari gambar yang Anda upload. Ini adalah alat yang berguna untuk cepat meraih warna tertentu dalam gambar untuk inspirasi. Dengan ini, Anda juga dapat menghasilkan swatch Photoshop dan gaya CSS.
CSS Colors
This color chart offers more than 16 million colors with both RGB and hexadecimal color modes.
Gradient Image Maker
CSS Layouts Tools
templatrIni adalah generator template yang memungkinkan Anda membuat template untuk blog Anda yang indah dan desain web tanpa memerlukan pengetahuan HTML dan CSS.
Free CSS Template Code Generator
Ini adalah HTML gratis - CSS template generator yang menghasilkan tata letak tiga kolom tanpa menggunakan Tabel. Template generator ini menghasilkan template kustom buatan yang dapat digunakan untuk mengontrol tampilan dan nuansa seluruh situs Web.
Firdamatic: the Design Tool for the Uninspired Webloggers
CSS Layout Generator – CSS Portal
Lain layout generator yang Anda dapat membuat tata letak lebar kolom fluid atau fixed, sampai dengan 3 kolom footer, header dan menu.
CSS Layout Generator
.
YAML Builder
This tool is designed for visual development of YAML based CSS layouts.
CSS Grids Tools
The 1KB CSS GridIt is a lightweight tool with which you can streamline page templates for content management systems.
Variable Grid System
It is a quick way to generate an underlying CSS grid that is based on the 960 Grid System.
GRIDINATOR
This tool allows you to generate grids for the 960.gs, Golden Grid, or 1KB Grid. You can even generate a basic generic grid.
Blueprint Grid CSS Generator
With this tool, you can generate more flexible versions of Blueprint’s grid.cs and compressed.css and grid.png files.
CSS Grid Calculator
This calculator allows you to envision page layouts and draw grids in a variety of ways. You can have an accurate visual feedback on how text blocks and page divisions will appear within a browser window. You can also return style declarations for divisions and text to copy and paste into style sheets.
Grid Designer
This tool allows you create design grids by giving you options to customize Columns, Pixels, Gutters and Margins.
Em Calculator
Em Calculator is a JavaScript tool that lets you design scalable and accessible CSS design. This tool converts pixels to their relative em units based on a text size.
CSS Menus and Buttons (Menu Dan Tombol)
This tool allows you create custom, cross browser compatible website menus.
CSS Menu Generator
This menu generator lets you generate CSS and HTML codes which you need to create an appealing set of text based navigation buttons.
My CSS Menu
This tool provides an easy way to create cross browser compatible CSS menus. With this tool, you can create Horizontal, Vertical, Drop-down web navigation.
Tabs Generator
Another CSS navigation Tab Menu generator that allows you tweak size, colors, corners and more to generate unique designs that can be downloaded for your use.
List-O-Matic
With this tool, you can choose the content, layout and presentation of your list-based navigation menus.
Button Maker Online
This tool creates XHTML valid micro buttons (80×15). You can also create larger 88×31 buttons.
CSS Button & Text Field Generator
This tool is a CSS button and text field generator that lets you easily create with just a click of the mouse.
Fonts and Text CSS Tools (Huruf dan Tulisan)
FonttesterThis is an amazing tool that lets you edit loads of CSS properties including inline height, font weight, font style and variant, text indent and transform, and word and letter spacing.
CSS font style
You can use this tool to set the style of the font to italic or oblique.
Typetester
This application provides a comparison of the fonts for the screen. Since the new fonts are packed into operating systems, the list of the common fonts will be updated.
CSS Font and Text Style Wizard
You can use this wizard if you want to experiment with the fonts and text styles in order to generate sample CSS style source code. Dynamic HTML is used in this wizard that changes the style of the table in-situ, without loading another page.
CSS Type Set
This is a typography tool that allows designers and developers to test and learn the ways to style their web content.
CSS Generator & Optimizer
Cascading Style Sheet CSS GeneratorThis is a free tool that lets you create cascading style sheets for your web page. You can add as many style sheets as you want.
quickCSS – Online-CSS-Generator
With this tool, you can generate CSS with just one click.
Spiffy Corners – Purely CSS Rounded Corners
It is a simple tool to generate the CSS and HTML required to generate anti-aliased corners without using images or javascript.
Clean CSS
This is a CSS optimizer and formatter that takes your CSS code and makes it cleaner and more concise.
Simple CSS
This tool lets you create unique Cascading Style Sheets from scratch. You can also modify your existing CSS.
CSS Sprite Tools
CSS – Sprit.esWith this tool, you can easily generate CSS and HTML code by uploading the file you want to use in your CSS sprite and then click the button that join all your images into a single file. With this tool, you can also achieve any rollover effects.
CSS Sprites
With this tool, upload any number of images and click Generate button to create your CSS sprites with ease.
Website Performance (CSS Sprite Generator)
It is a tool that allows you to upload your source file in order to create the sprite image and CSS. This tool works by ignoring duplicates, resizing the source images, setting the sprite and other CSS options like horizontal and vertical offset, background color, class prefix, CSS suffix etc.
Spritebox
It is a WYSIWYG tool that is helpful for the web designers who want to quickly create CSS classes and IDs from a single sprite image. This tool works on the principle of using the background-position property to line up areas of a sprite image into block elements of a web page.
Untuk tools dan generator yang lebih lengkap, kunjungi alamat website di bawah ini.
http://www.noupe.com/css/50-useful-css-tools-and-generators-for-developers.html
tag : css tool, tools, generator, developer website, shorter, cara memendekan css, cara memepersingkat css, memperkecil ukuran gambar website, membuat gradien warna, aplikasi, generate
27+ CSS Tools dan CSS Generator Terbaik untuk Developer Website
 Reviewed by skyoko7@gmail.com
on
Monday, October 17, 2011
Rating:
Reviewed by skyoko7@gmail.com
on
Monday, October 17, 2011
Rating:
 Reviewed by skyoko7@gmail.com
on
Monday, October 17, 2011
Rating:
Reviewed by skyoko7@gmail.com
on
Monday, October 17, 2011
Rating:



No comments:
Comment Here